Informieren
 Bevor Sie mit der Erstellung der Internetseite für das YouZe beginnen können, müssen Sie sich in das Thema HTML einarbeiten. Ihr Abteilungsleiter bittet Sie zu den nachfolgenden Fragen eine Präsentation zu erstellen:
Bevor Sie mit der Erstellung der Internetseite für das YouZe beginnen können, müssen Sie sich in das Thema HTML einarbeiten. Ihr Abteilungsleiter bittet Sie zu den nachfolgenden Fragen eine Präsentation zu erstellen:
- Was ist HTML
- Wofür steht die Abkürzung
- Worin besteht der Unterschied zu Programmiersprachen wie Java oder Python?
- Wie werden Befehle in HTML bezeichnet?
- Wie sind diese aufgebaut?
- Zeigen Sie fünf Beispiele für Tags
- Wie kommt das Internet auf meinen Computer?
- Was ist ein Webserver
- Erläutern Sie den Begriff Webspace
Laden Sie anschließend die Präsentation bei (1) Präsentation Grundlagen hoch.
(1) Informationen
Situation Nachdem Sie sich mit Ihrer Präsentation zu den Grundlagen von HTML bei Ihrem Abteilungsleiter beliebt gemacht haben, sollen Sie erste eigene HTML Seiten erstellen.
Informieren Zum Schreiben einer HTML Datei verwenden Sie einen Editor. Der Editor ist Teil jeder Windows-Installation. Daher ist dieser billig - da bereits vorhanden - und er ist einfach zu bedienen. Natürlich ist es auch möglich einen anderen Editor zu verwenden. Wichtig ist, dass Sie reine Textdateien mit der Erweiterung ".html" erstellen können. Bei der Verwendung des Editors gehen Sie wie folgt vor:
Schritt 1:
 Start-Menü öffnen und den Editor starten
Den Editor finden Sie im Startmenü unter dem Punkt Windows-Zubehör.
Nach dem Starten, öffnet sich ein leeres Fenster.
Start-Menü öffnen und den Editor starten
Den Editor finden Sie im Startmenü unter dem Punkt Windows-Zubehör.
Nach dem Starten, öffnet sich ein leeres Fenster.
Schritt 2:
Den HTMl-Code in den Editor eingeben
Geben Sie den nachfolgenden Code in den Editor ein.

Schritt 3 Die Webseite abspeichern
Nach der Eingabe des HTML-Codes möchten Sie die erstellte Datei abspeichern. Erstellen Sie einen Ordner mit der Bezeichnung HTML in Ihrem Ordner Dokumente. Anschließend speichern Sie Ihre erstellte Datei in dem von Ihnen angelegten Ordner unter dem Namen "index.html". Klicken Sie dazu auf den Button "Speichern".
Hinweis: Sie müssen bei Dateityp "Alle Dateien auswählen".
Schritt 4 Webseite öffnen
Nun können Sie die Webseite öffnen, indem Sie auf die Datei doppelt klicken.

(9) Erste HTML-Seite
 Sie wissen, dass Sie mit HTML ein Instrument haben, damit Browser Ihre Seiten anzeigen. Aber wie sieht HTML eigentlich aus und was bewirkt es? Hier finden Sie einen beispielhaften HTML-Code. Werfen Sie einen Blick auf die Tags (HTML-Befehle) und erläutern Sie, was diese dem Browser über den Inhalt verraten.
Laden Sie das angehängte Dokument herunter und erläutern hinter jeder Zeile, was die einzelnen Tags dem Browser übermitteln. Im Anschluss laden Sie Ihr Dokument hier wieder hoch.
Sie wissen, dass Sie mit HTML ein Instrument haben, damit Browser Ihre Seiten anzeigen. Aber wie sieht HTML eigentlich aus und was bewirkt es? Hier finden Sie einen beispielhaften HTML-Code. Werfen Sie einen Blick auf die Tags (HTML-Befehle) und erläutern Sie, was diese dem Browser über den Inhalt verraten.
Laden Sie das angehängte Dokument herunter und erläutern hinter jeder Zeile, was die einzelnen Tags dem Browser übermitteln. Im Anschluss laden Sie Ihr Dokument hier wieder hoch.
Im Anschluss übernehmen Sie den Quellcode (s.u.) in den Editor, speichern die Datei als index.html ab und betrachten die Seite im Browser und überprüfen, die Seite auf ihre richtige Darstellung.
<html>
<head>
<title>Jugendzentrum YouZe</title>
</head>
<body>
<h1>Willkommen beim YouZe</h1>
<img src="logo.png">
<p>
Komm doch einfach mal <em>vorbei</em>.
</p>
<h2>Preisliste unserer Cafeteria</h2>
<br/>
</body>
</html>
(10) Erste HTML-Tags
 Sie haben nun erste Grundlegende HTML-Tags kennengelernt und erhalten nun den Auftrag schon eine erste Seite für das YouZe zu erstellen, auf der die Preise der hausinternen Cafeteria dargestellt werden. Sie erhalten von Frau Zottl, Leiterin des YouZe, folgende Preise:
Sie haben nun erste Grundlegende HTML-Tags kennengelernt und erhalten nun den Auftrag schon eine erste Seite für das YouZe zu erstellen, auf der die Preise der hausinternen Cafeteria dargestellt werden. Sie erhalten von Frau Zottl, Leiterin des YouZe, folgende Preise:
Preisliste
Getränke
Kaffee 1,50€
Latte 2,00€
Milchkaffee 2,00€
Wasser 1,20€
Cola, Fanta, Sprite 2,50€
Brötchen und Baquettes
Belegtes Brötchen 1,50€
Belegtes Mehrkornbrötchen 1,70€
Belegtes Baquette 2,00€
Kochwurst im Brötchen 1,50€
Sie sollen diese Preisliste wie folgt in einem HTML-Dokument darstellen:
- Preisliste ist eine Überschrift der Klasse 1
- Getränke sowie Brötchen und Baquettes sind Überschriften der Klasse 2
- Dokumentenbezeichung preisliste.html
Laden Sie anschließend Ihr HTML-Dokument hier hoch.
(11) Listen und Aufzählungen
 Ihr Abteilungsleiter ist mit Ihrer Preisliste für das YouZe schon relativ zufrieden.
"In HTML haben wir auch die Möglichkeit Listen und Aufzählungen darzustellen. Bitte überarbeiten Sie die Liste dahingehend, dass Sie für jedes Getränk und jede Speise einen Listenpunkt erstellen. Ich gebe Ihnen mal ein Merkblatt zu Erstellung mit."
Ihr Abteilungsleiter ist mit Ihrer Preisliste für das YouZe schon relativ zufrieden.
"In HTML haben wir auch die Möglichkeit Listen und Aufzählungen darzustellen. Bitte überarbeiten Sie die Liste dahingehend, dass Sie für jedes Getränk und jede Speise einen Listenpunkt erstellen. Ich gebe Ihnen mal ein Merkblatt zu Erstellung mit."
Nutzen Sie das angehängte Dokument, um sich über Listen sowie Aufzählungen in HTML zu informieren und lösen Sie die gestellten Aufgaben. Anschließend ändern Sie Ihre erstellte Preisliste nach Vorgaben des Abteilungsleiters und diese hier hoch.
(12) Hyperlinks
 Nun haben Sie für das YouZe bereits zwei HTML-Seiten (index.html & preisliste.html) erstellt. Wie Sie bereits gelernt haben, besteht eine Website aus mehren Webseiten, die mit einander verbunden sind, durch sogenannte Hyperlinks. Ihre Aufgabe besteht nun darin, die beiden Seiten mit einander zu "verlinken".
Nun haben Sie für das YouZe bereits zwei HTML-Seiten (index.html & preisliste.html) erstellt. Wie Sie bereits gelernt haben, besteht eine Website aus mehren Webseiten, die mit einander verbunden sind, durch sogenannte Hyperlinks. Ihre Aufgabe besteht nun darin, die beiden Seiten mit einander zu "verlinken".
In Ihrer index.html steht im Quellcode <h2>Preisliste unserer Cafeteria</h2> diese Überschrift verlinken Sie zu preisliste.html
In Ihrem Dokument preisliste.html fügen Sie an einer beliebigen Stelle einen Link zurück zur index.html ein.
Sauberer Quellcode
Den sauberen HTML-Code machen Sie eigentlich nur für sich selber. Den Webbrowsern ist egal, ob diesen den Inhalt in einer einzigen Zeile bekommen oder wenigstens mit Umbrüchen oder mit Einrückungen.
Für einen sauberen Code arbeiten Sie Umbrüchen und Leerzeilen und Einrückungen. So sollte z.B. jeder Text-Abschnitt (<p>-TAG) davor und danach eine Leere Zeile haben, damit Sie sehen, wo die Abschnitte sind. Sehen Sie folgendes Beispiel:
<p>Hier fängt unser erster Abschnitt mit seinem Inhalt an.
Dabei können Sie wie hier gezeigt sofort nach dem
p-Tag anfangen zu schreiben oder...</p>
<p>
wie in diesem zweiten Absatz in der nächsten Zeile nach dem
p-Tag und am Ende auch wieder eine Zeile freilassen.
</p>
Mit Einrückungen arbeiten Sie bei HTML-TAGs die mehrere Befehle benötigen, wie z. B. bei Aufzählungen oder Tabellen. So ist auf einen Blick im Quellcode sichtbar, wo Aufzählungen anfangen und aufhören und was zusammengehört. Also auch wenn Sie nun die folgenden HTML-TAGs (noch) nicht kennen – anhand vom Aufbau und den Einrückungen sehen Sie schnell, was zusammengehört.
<ul>
<li>erster Aufzählungspunkt</li>
<li>zweiter Aufzählungspunkt</li>
<li>dritter Aufzählungspunkt, der mehr Platz benötigt</li>
<li>nach Ende keine Einrückung mehr</li>
</ul><br>
Und das Ganze als Negativbeispiel für unübersichtliche Gestaltung des HTMLCodes bei denselben Aufzählungen:
<ul><li>erster Aufzählungspunkt</li><li>zweiter
Aufzählungspunkt</li><li>dritter Aufzählungspunkt, der
mehr Platz benötigt</li><li>nach Ende keine
Einrückung mehr</li></ul>
Am folgenden Beispiel sehen Sie sehr schön, dass alleine durch die Darstellung ein Verständnis möglich ist. Sie sehen auf einen Blick, wo die Tabellen anfangen und aufhören. So sollte z. B. ein Tabellenaufbau dann aussehen. Achten Sie auf die Einrückungen, die die einzelnen Zellen verdeutlichen.
<table>
<tr>
<td>
INHALT
</td>
<td>
INHALT
</td>
</tr>
</table>
(13) Tabellen
 Die bisher erstellten Webseiten müssen in einer Website zusammengefasst werden. Um einen strukturierten Aufbau einer Webseite zu gewährleisten, ist es notwendig die Seite in mehrere Bereiche zu gliedern. Dies soll zunächst mit Hilfe einer Tabelle erfolgen. Um sich mit der Thematik vertraut zu machen, sollen Sie zunächst eine Tabelle in eine Webseite einbinden.
Die bisher erstellten Webseiten müssen in einer Website zusammengefasst werden. Um einen strukturierten Aufbau einer Webseite zu gewährleisten, ist es notwendig die Seite in mehrere Bereiche zu gliedern. Dies soll zunächst mit Hilfe einer Tabelle erfolgen. Um sich mit der Thematik vertraut zu machen, sollen Sie zunächst eine Tabelle in eine Webseite einbinden.
Aufgaben
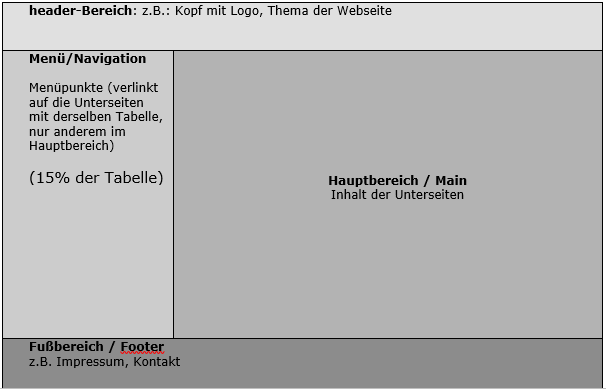
Informieren Sie sich in dem HTML-Tutorial (SelfHTML) über die Möglichkeiten der Einbindung von Tabellen in HTML-Seiten. Erstelle eine neue Webseite „index.html“ mit einer ganzseitigen Tabelle (100%) nach folgender Vorlage, die die Struktur der Webseiten vorgeben soll. Wählen Sie ansprechende Hintergrundfarben für die einzelnen Bereiche.

(14) Grafiken einbinden
 Nachdem Sie die beiden ersten Webseiten für das YouZe erstellt und verlinkt haben, sollen diese etwas „verschönert“ werden. Sie erhalten dazu von Ihrem Abteilungsleiter das Logo des YouZe (im Anhang) und sollen dieses in der erste Spalte der beiden Seiten (index.html & preisliste.html) einbinden.
Nachdem Sie die beiden ersten Webseiten für das YouZe erstellt und verlinkt haben, sollen diese etwas „verschönert“ werden. Sie erhalten dazu von Ihrem Abteilungsleiter das Logo des YouZe (im Anhang) und sollen dieses in der erste Spalte der beiden Seiten (index.html & preisliste.html) einbinden.
Das Logo soll folgende Vorgaben erfüllen:
- In der obersten Spalte der Tabelle (Header)
- Auf der rechte Seite
- Höhe des Bildes soll auf 150px festgelegt sein
- Das Bild verlinkt auf index.html