I14
(19) Grid-Layout
 Wofür braucht man das CSS-Grid-Layout?
Das mobile Internet stellt Webdesigner vor eine große Herausforderung: Denn diese können aufgrund der Vielzahl unterschiedlich gestalteter Mobilgeräte nicht wissen, welches Format das Display hat, auf dem die Website angezeigt werden soll. Aus diesem Grund ist es wichtig, dass die einzelnen Objekte (Textboxen, Grafiken, interaktive Elemente) selbstständig und gleichzeitig übersichtlich verteilt werden – und zwar unter besonderer Berücksichtigung der jeweiligen Platzverhältnisse, die durch das Display vorgegeben sind.
Wofür braucht man das CSS-Grid-Layout?
Das mobile Internet stellt Webdesigner vor eine große Herausforderung: Denn diese können aufgrund der Vielzahl unterschiedlich gestalteter Mobilgeräte nicht wissen, welches Format das Display hat, auf dem die Website angezeigt werden soll. Aus diesem Grund ist es wichtig, dass die einzelnen Objekte (Textboxen, Grafiken, interaktive Elemente) selbstständig und gleichzeitig übersichtlich verteilt werden – und zwar unter besonderer Berücksichtigung der jeweiligen Platzverhältnisse, die durch das Display vorgegeben sind.
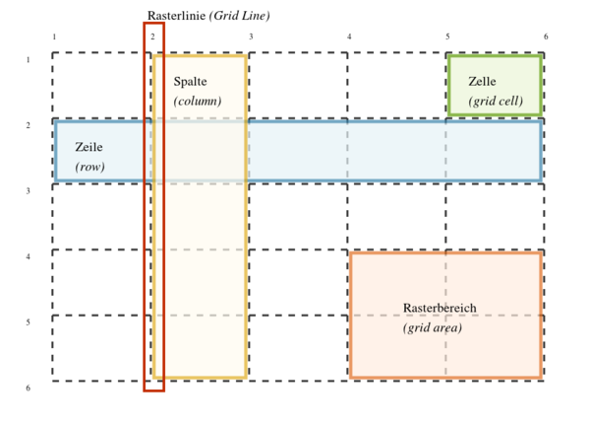
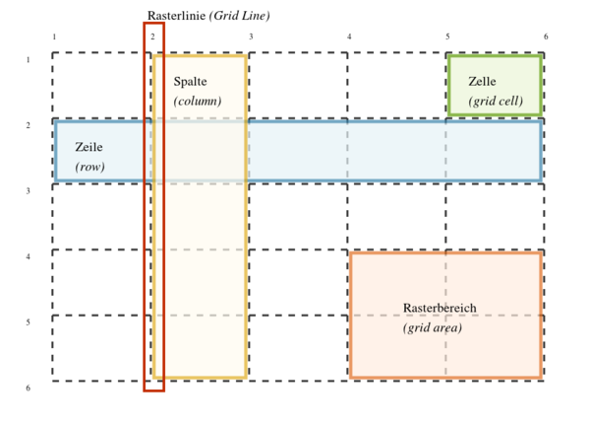
Ein CSS Grid Layout bietet dem Webdesigner zwei Dimensionen zur Platzierung der Objekte. Statt nur auf einer Achse kann man mit CSS Grid ein Raster mit Zeilen und Spalten verwenden.
 Mit den Eigenschaften
Mit den Eigenschaften
grid-column-start
sowie
grid-column-end
können für eine Webseite Anfangs- und End-Rasterlinien festgelegt werden, die damit die Größe und Position innerhalb der grid row bestimmen.
Mögliche Angaben sind:
grid-column: 1 / 6; Das Rasterelement erstreckt sich von der ersten bis zur 6. Rasterlinie.
grid-column: 1 / -1; Es sind auch negative Werte möglich. Das Rasterelement erstreckt sich von der ersten bis zur letzten Rasterlinie.
grid-column: 1 / span 5; Das Rasterelement erstreckt sich von der ersten Rasterlinie über 5 Zellen hinweg.
grid-column: span 5; Das Rasterelement erstreckt sich über 5 Zellen hinweg. Ein fester Anfang ist nicht vorgegeben.
Beispiel
Das folgende Beispiel zeigt ein dreispaltiges Raster mit neuen Zeilen, die mit mindestens 100 Pixeln und einem Maximum von auto erstellt wurden. Die Elemente wurden mithilfe von zeilenbasierten Platzierungen im Raster positioniert.
HTML
<div class="wrapper">
<div class="one">One</div>
<div class="two">Two</div>
<div class="three">Three</div>
<div class="four">Four</div>
<div class="five">Five</div>
<div class="six">Six</div>
</div>
CSS
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 10px;
grid-auto-rows: minmax(100px, auto);
}
.one {
grid-column: 1 / 3;
grid-row: 1;
}
.two {
grid-column: 2 / 4;
grid-row: 1 / 3;
}
.three {
grid-column: 1;
grid-row: 2 / 5;
}
.four {
grid-column: 3;
grid-row: 3;
}
.five {
grid-column: 2;
grid-row: 4;
}
.six {
grid-column: 3;
grid-row: 4;
}
Anzeige im Browser

Aufgaben 1. Betrachten Sie die HTML und CSS Befehle aus dem Beispiel 2. Notieren Sie sich für jede Zeile, was die einzelnen Tags bewirken. 3. Lesen Sie diese weiteren Informationen 4. Erstellen Sie einen Ordner CSS-Grid mit einer index.html und einer style.css. 5. Modellieren Sie die index.html mit der Grundstruktur von HTML5 und geben Sie in jedem Bereich beispielhafte Daten ein. 6. Füllen Sie in die index.html und die style.css mit den Daten aus dem Beispiel. 7. Betrachten Sie das Ergebnis, stimmt es mit dem Beispiel überein?